freelance
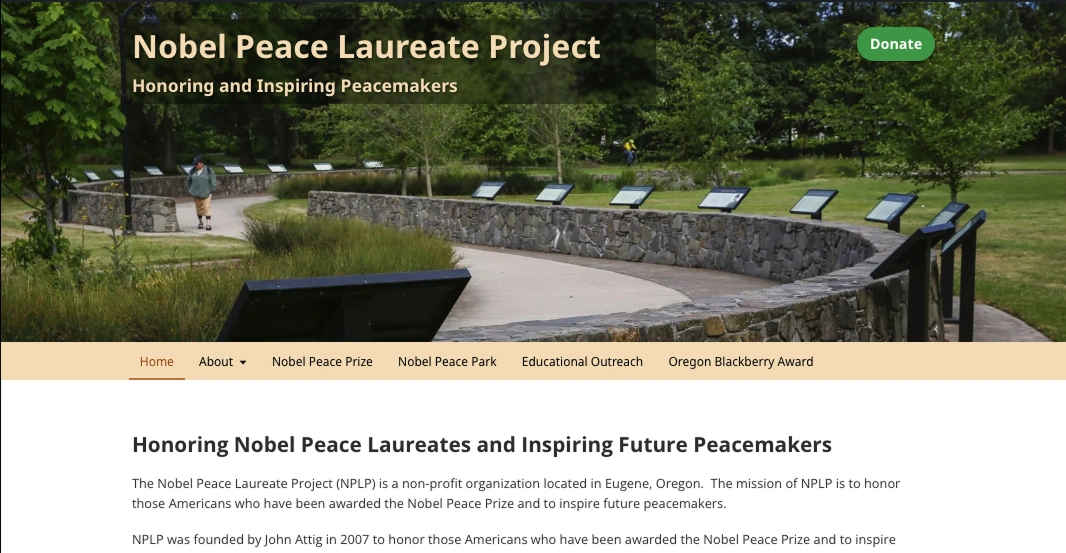
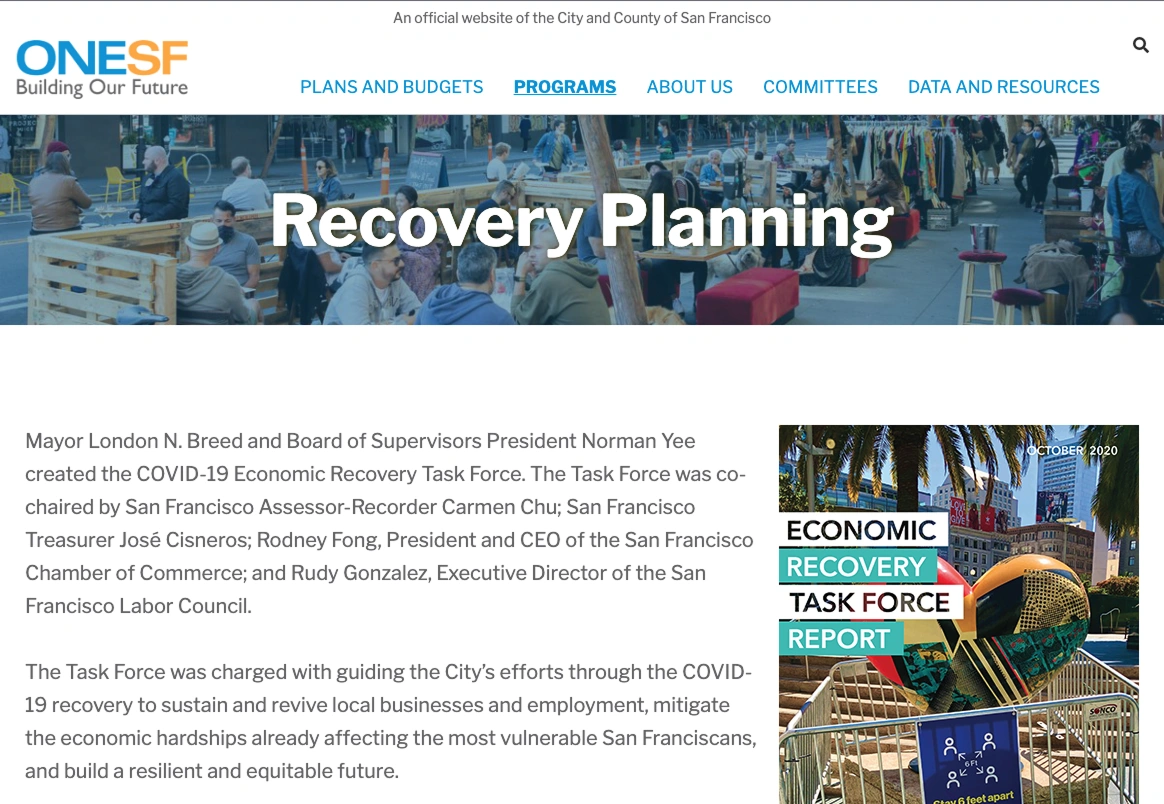
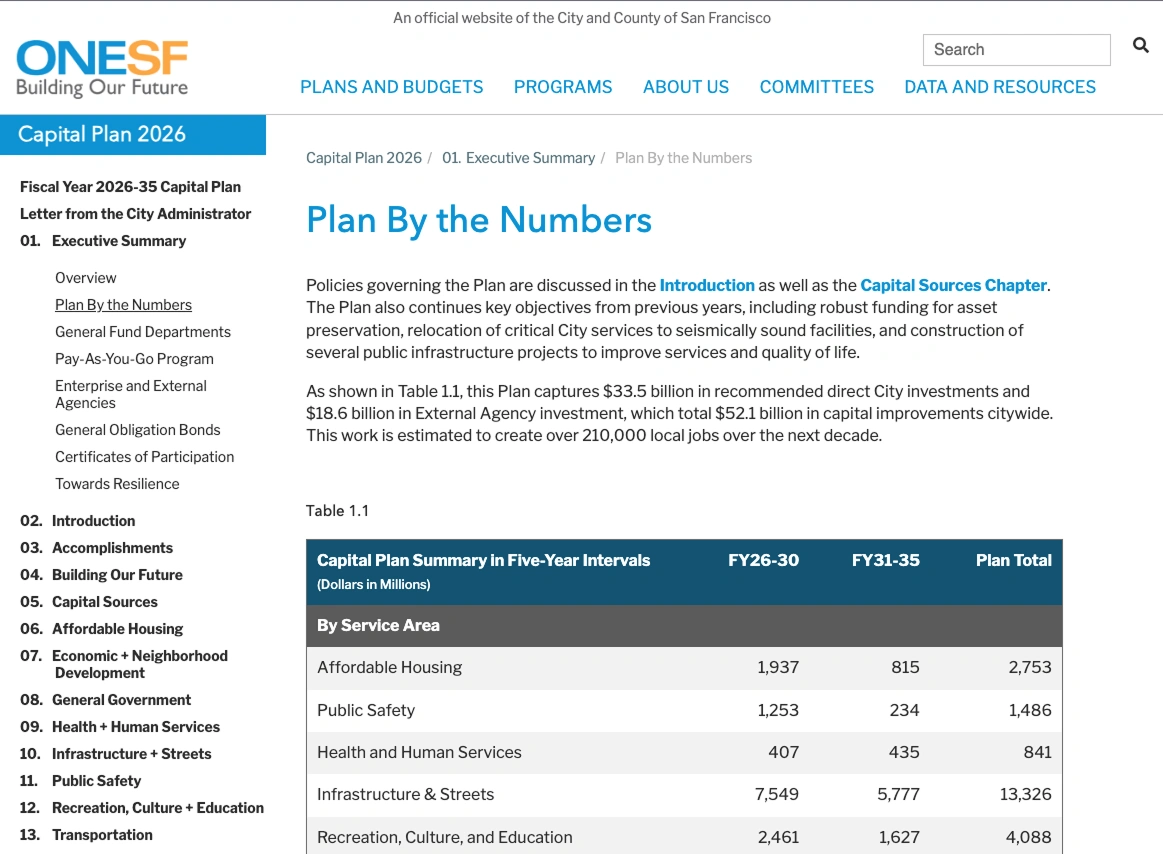
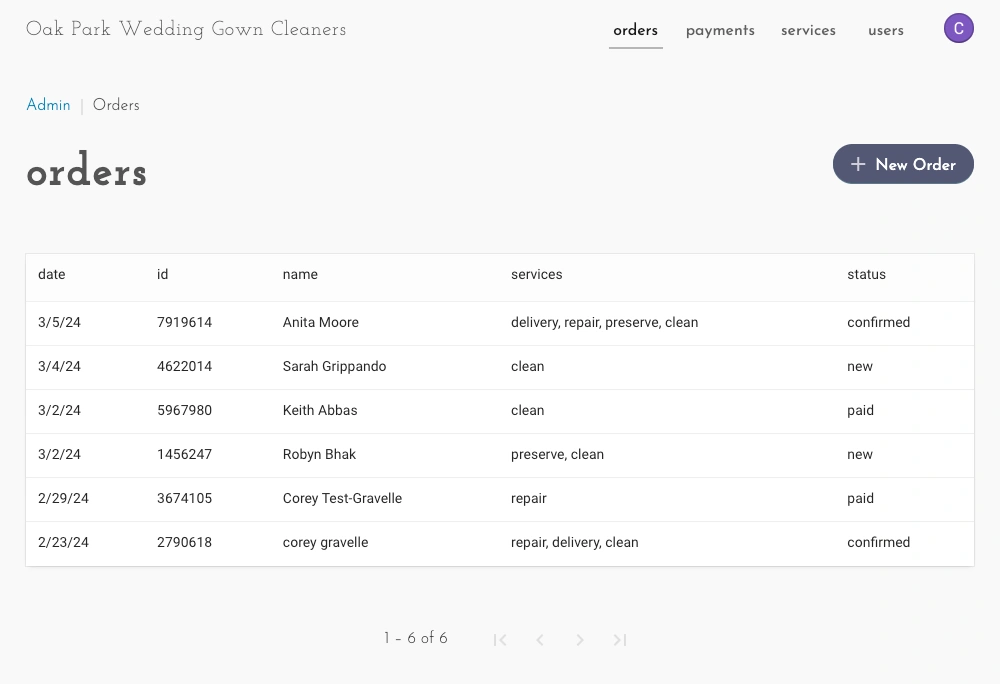
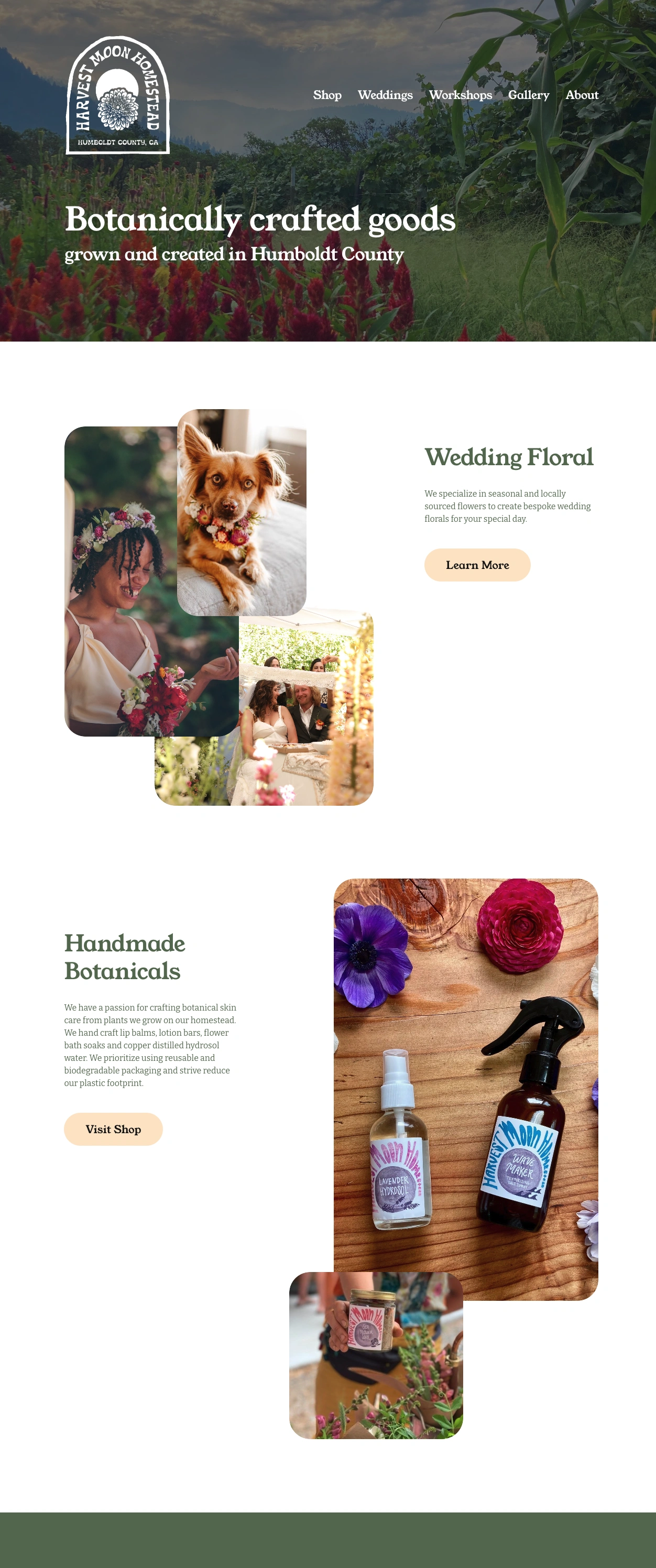
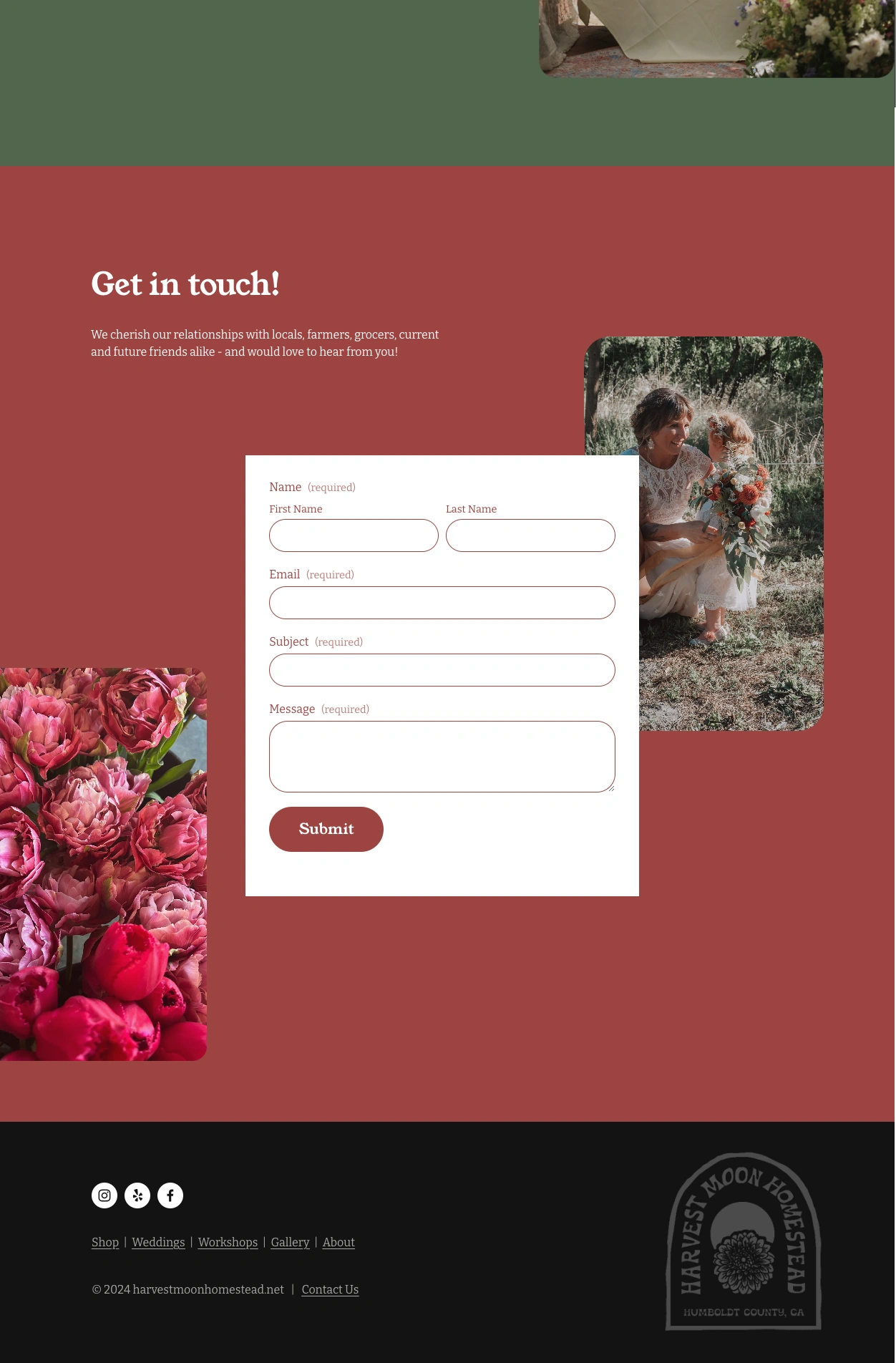
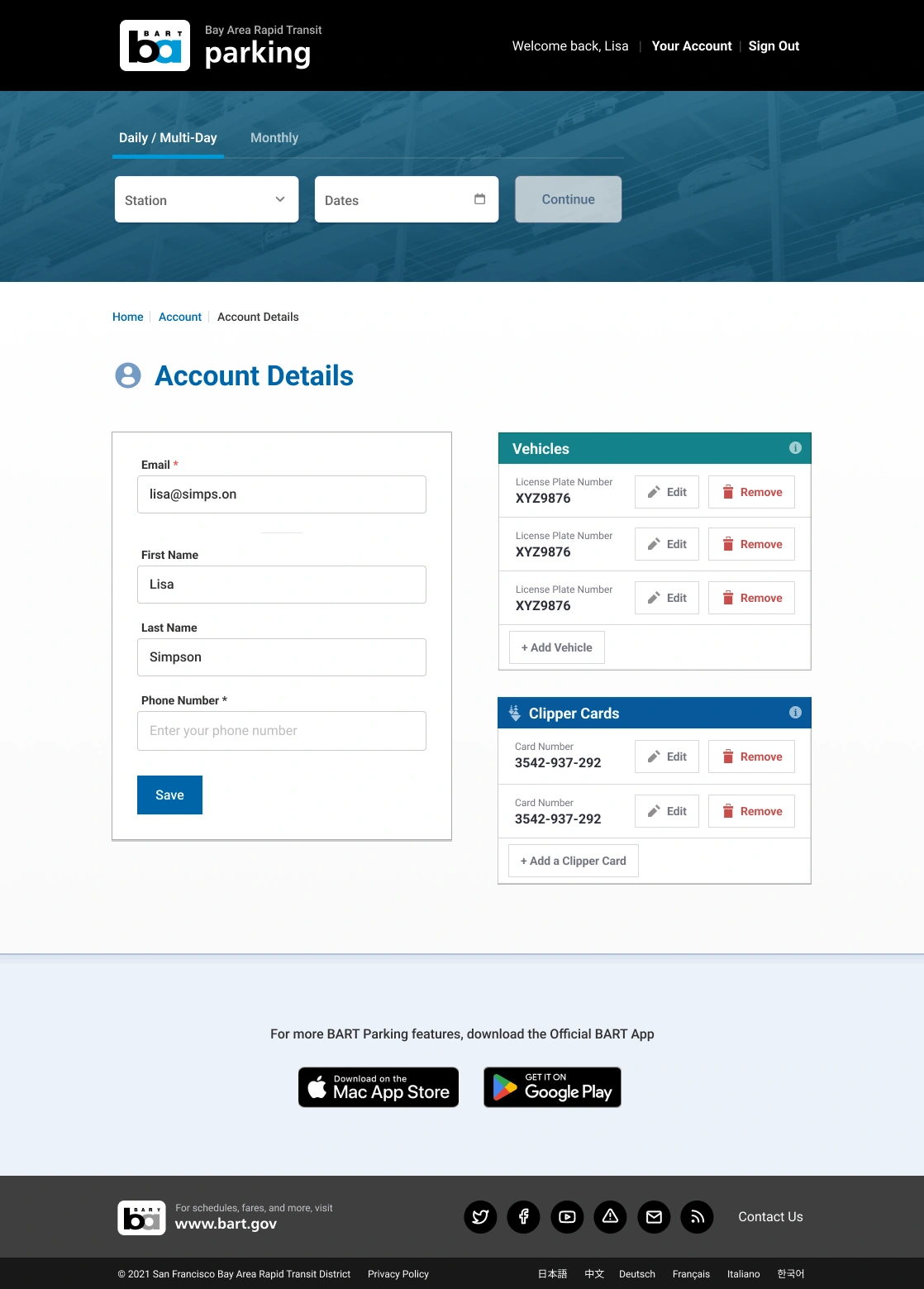
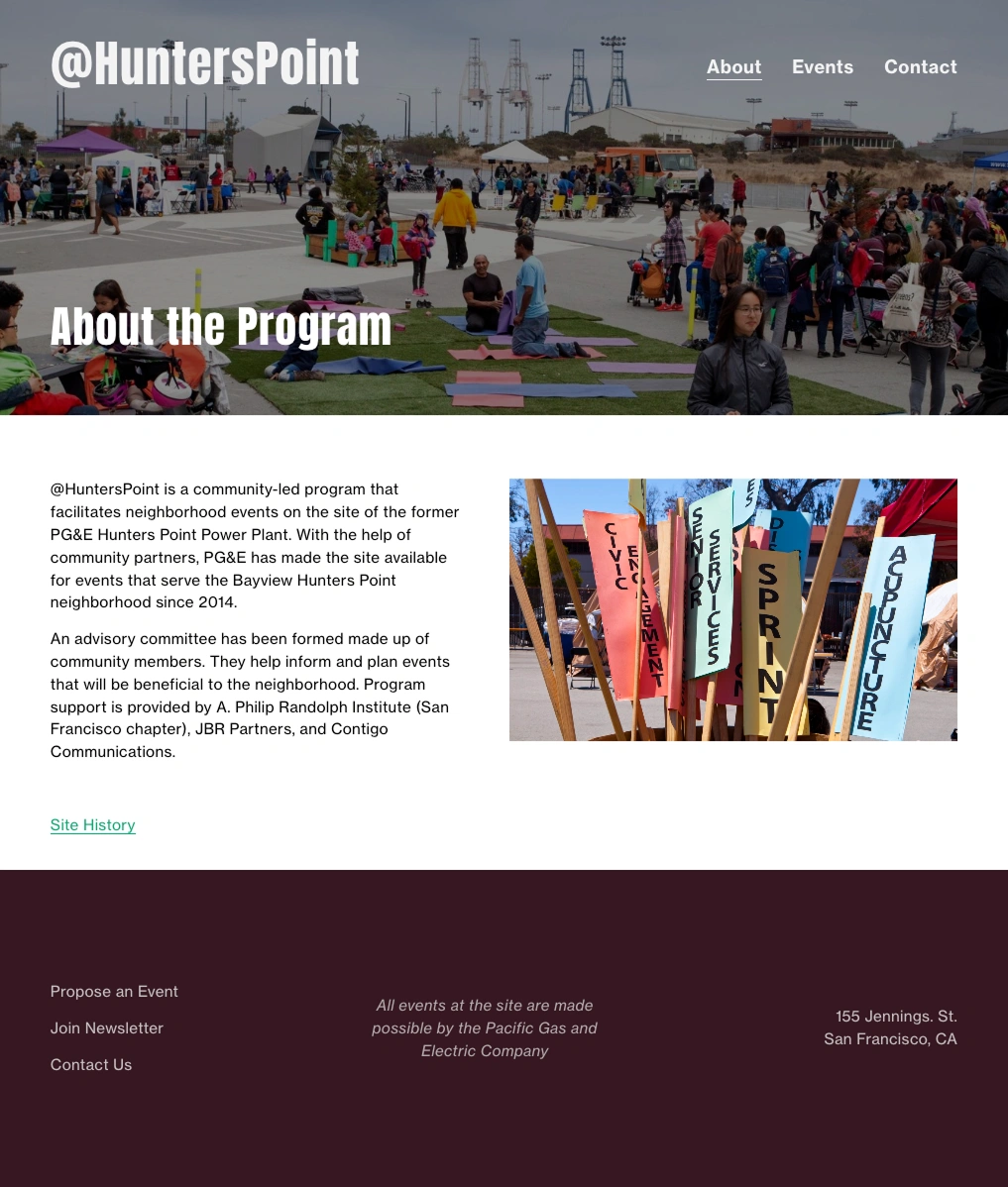
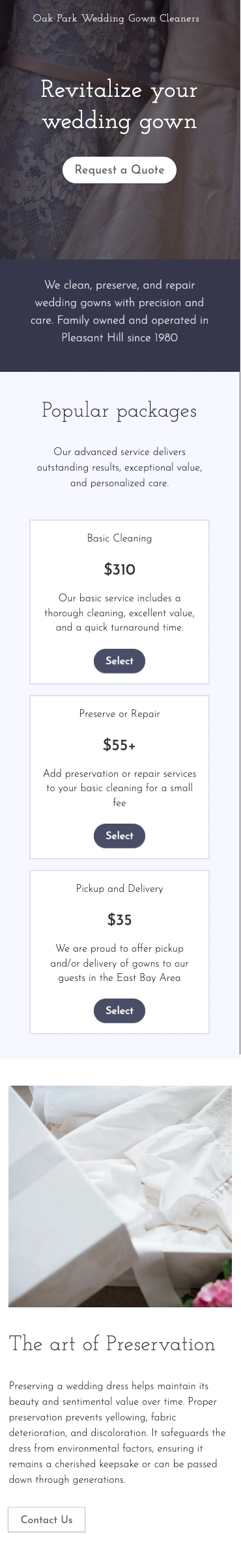
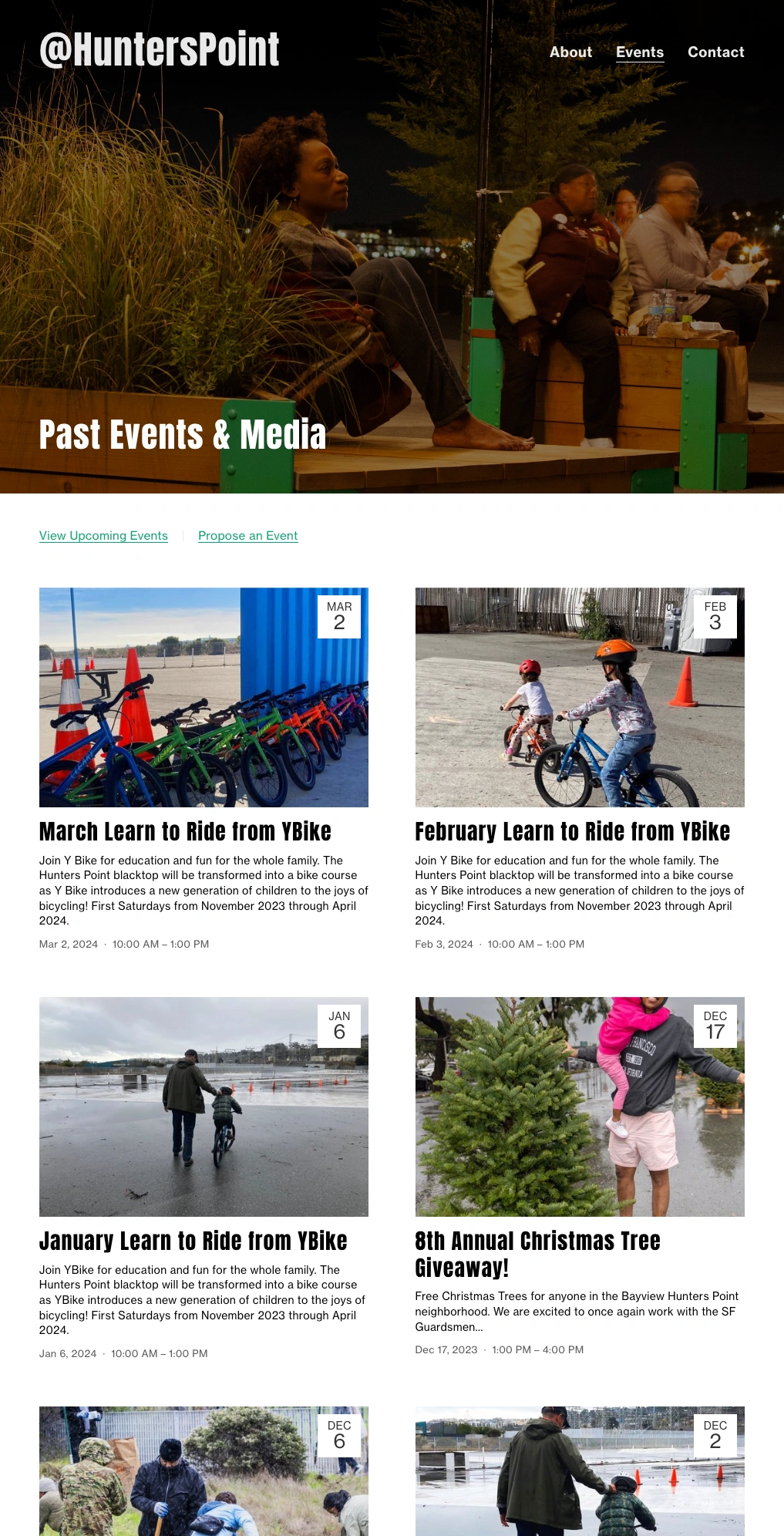
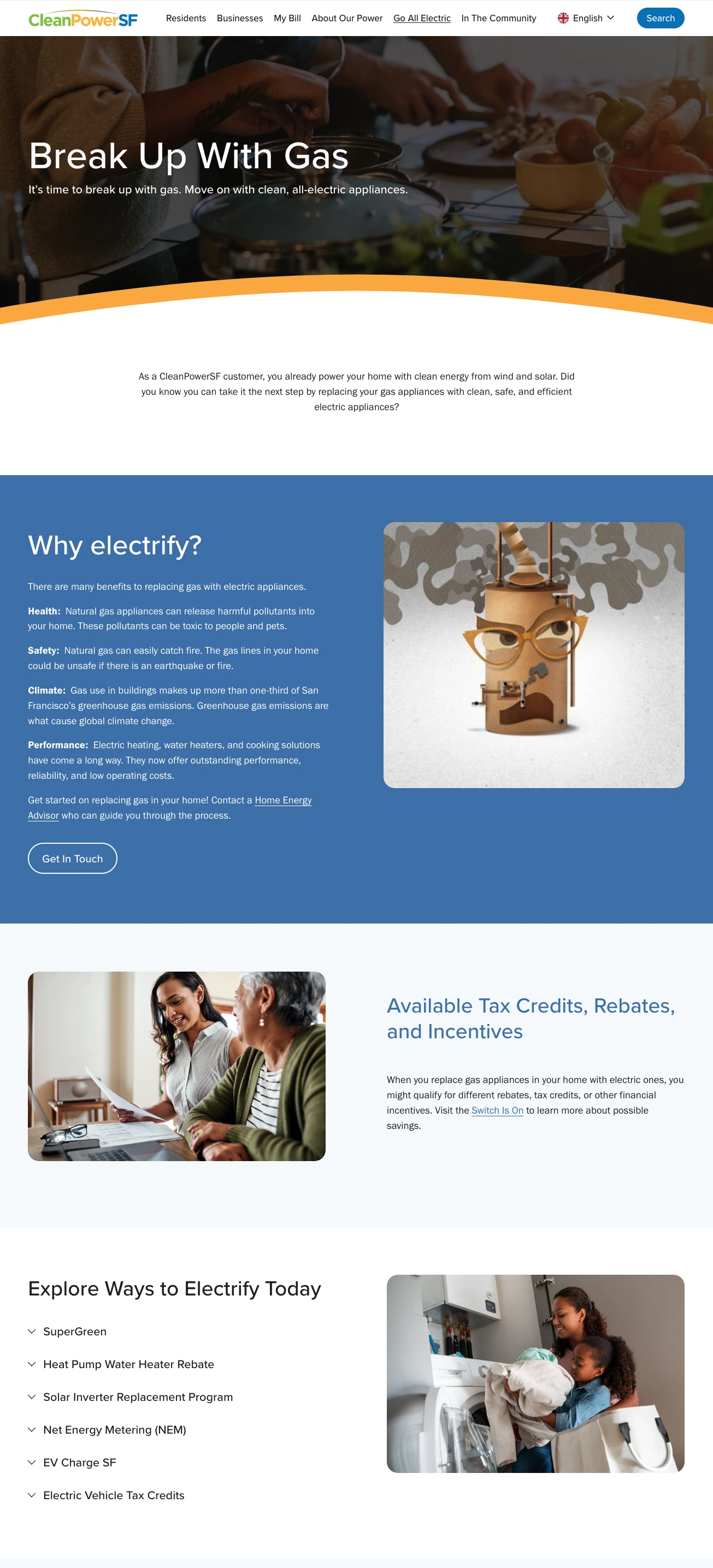
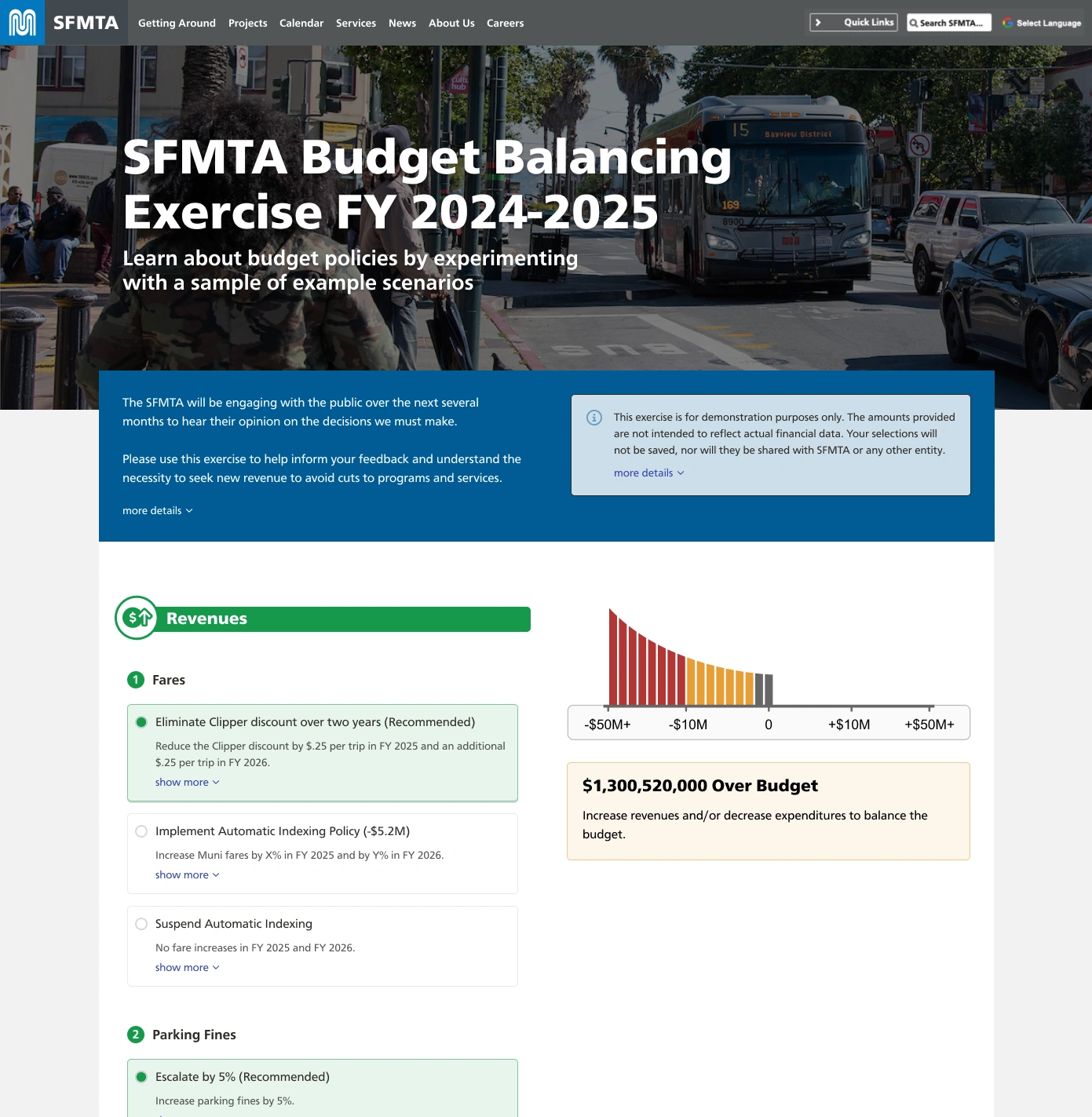
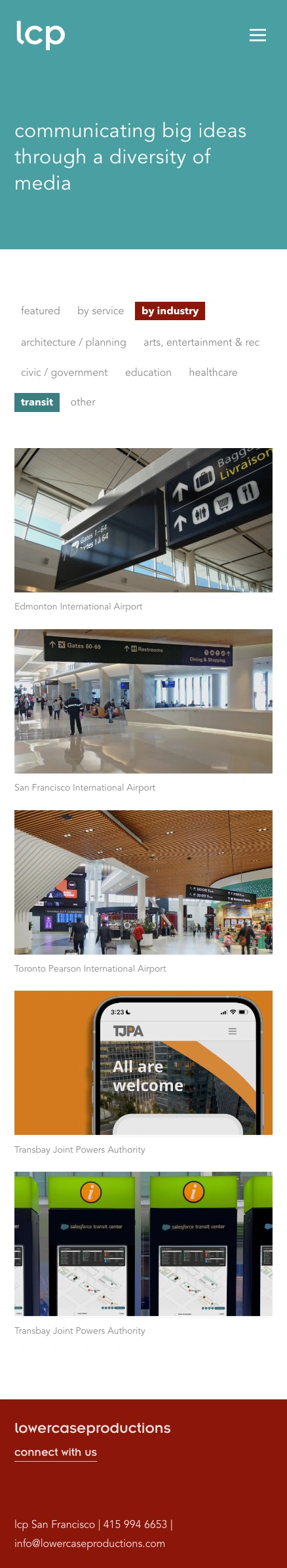
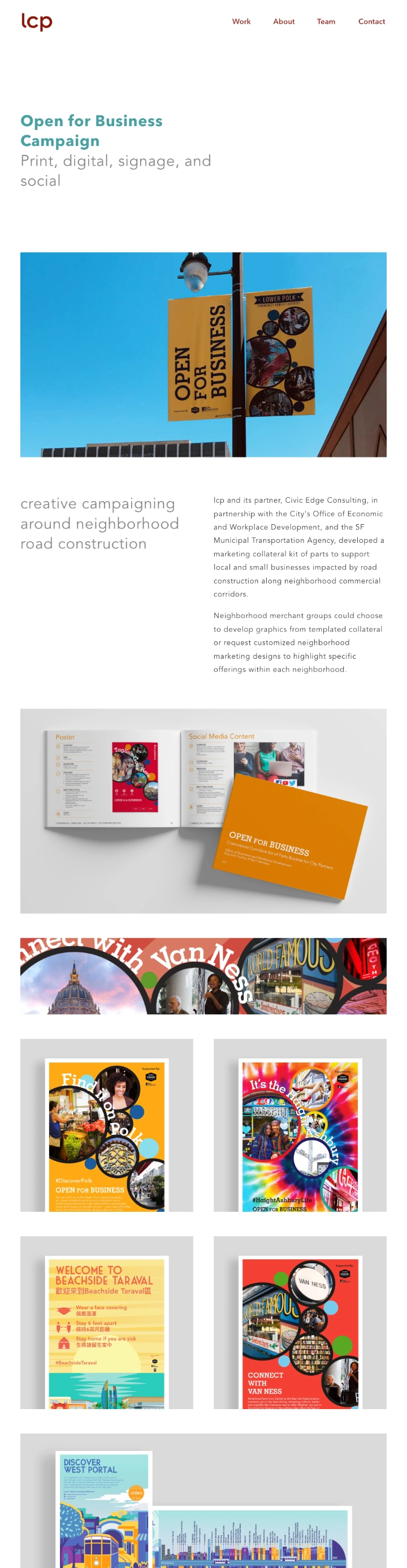
In recent years, many projects have kept me busy, through independent contracts and as the lead UI/UX designer at lowercase productions. Clients have included Degenkolb, CleanPowerSF, sf.gov, SFO, SF BART, SFPW, SF OCII, SFPUC, Sonoma County, TJPA, Valley Clean Energy, BABEC, Ameren, and others. Jobs have ranged from traditional to artistic: designing and building websites of various budgets, completing ADA audits and remediation, managing large scale content updates, interactive mini-applications, motion graphics, wayfinding kiosk interface design, and others.
I've completed website rebuilds utilizing frameworks like Squarespace, Wordpress, or headless infrastructure via Contentful & Angular, maintained backends built with Nest.js & Rails, and utilized project management tools like Asana and the Google suite to stay on budget. Such varied work requires a mix of design, development, and project management, each influencing the others, and with one consistent goal in mind: a satisfied client who's proud of what we created together.
I've completed website rebuilds utilizing frameworks like Squarespace, Wordpress, or headless infrastructure via Contentful & Angular, maintained backends built with Nest.js & Rails, and utilized project management tools like Asana and the Google suite to stay on budget. Such varied work requires a mix of design, development, and project management, each influencing the others, and with one consistent goal in mind: a satisfied client who's proud of what we created together.
view projects
JavaScript
TypeScript
Angular
Nest.js
HTML5
SCSS
PostgreSQL
NGINX
Contentful
Digital Ocean
Figma
Asana
Wordpress
Squarespace